
How we turn our ideas into beautifully designed websites in 8 steps
Kategorie /
Digital
Veröffentlichungsdatum /
23.03.20
Lesezeit /
6min
A complete guide to how we build a website:
From a customer’s point of view, web development takes three steps:
- •
Find a good web development firm
- •
Communicate your ideas
- •
Accept delivery of completed website.
From a web development studio’s point of view, there are a few more steps. I can’t speak for all web development firms, but I wanted to offer an unprecedented look into how Concept Studio delivers a project to clients:
Step 1) Discovery and planning
The first phase is all about information-gathering. A client might approach us with a fully fleshed out concept in their minds. That doesn’t mean it’s ready to go. Through discussion and brainstorming, the client and design studio will come to an understanding of what the final product should look like. Many initial ideas could get rejected. Other neglected concepts might be incorporated. At this point, it’s our responsibility to understand exactly what the product should look like, and what function it needs to fulfil.
We achieve this by talking with our client. We also do a lot of in-depth research into the industry they work in. Some times, a client will have a revolutionary new concept that doesn’t have any precedent in an established industry. We need to first understand the product, and the industry it’s meant to disrupt before moving on.
Once we understand the client’s business model, we need to identify the target market, flesh-out a customer profile, and set goals for the product. With that out of the way, we can establish the next steps, mark deadlines, and get to work.
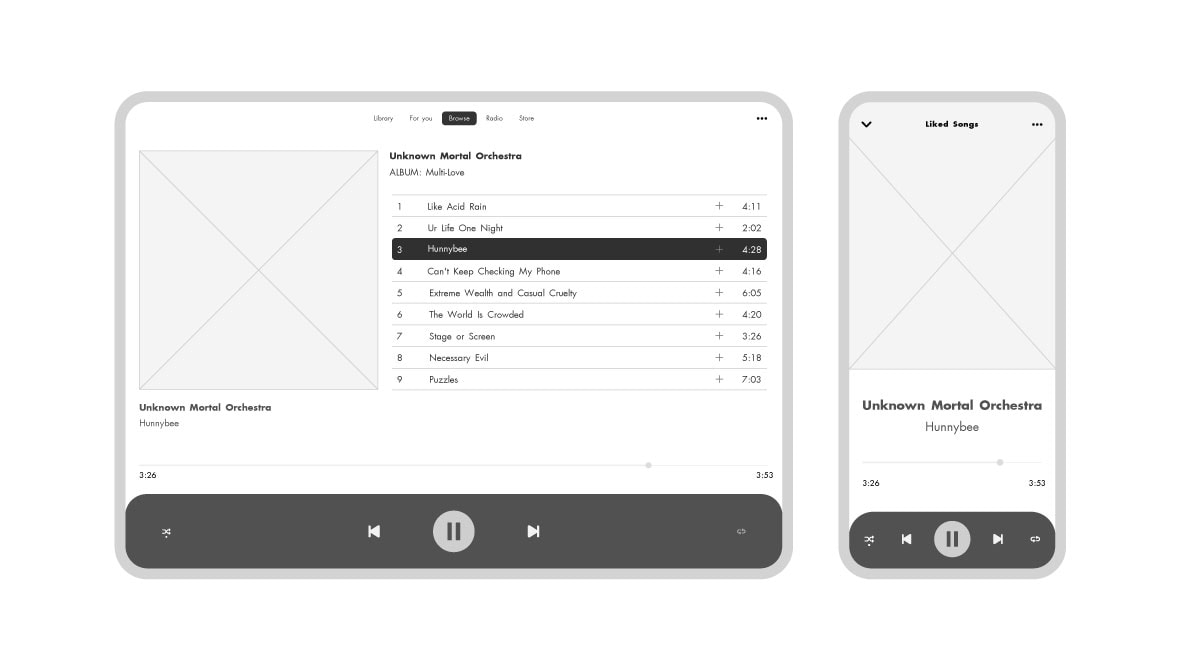
Step 2) Wireframes and Site Architecture
Once we know what the client is looking for, we need to show them that we understand. A site wireframe establishes the basic site architecture for a client to see. With colour, images, and other bells and whistles stripped off, the wireframe clearly shows how the site is intended to function.
Clients can see which page leads into which subpage. They can familiarise themselves with the menu or page tree. They can even get a grip of the functionality. The Wireframe also helps the designers communicate with the development team and have a slight insight on how the design of the website will look like.
Once the client approves the wireframe, we move on to the next step:

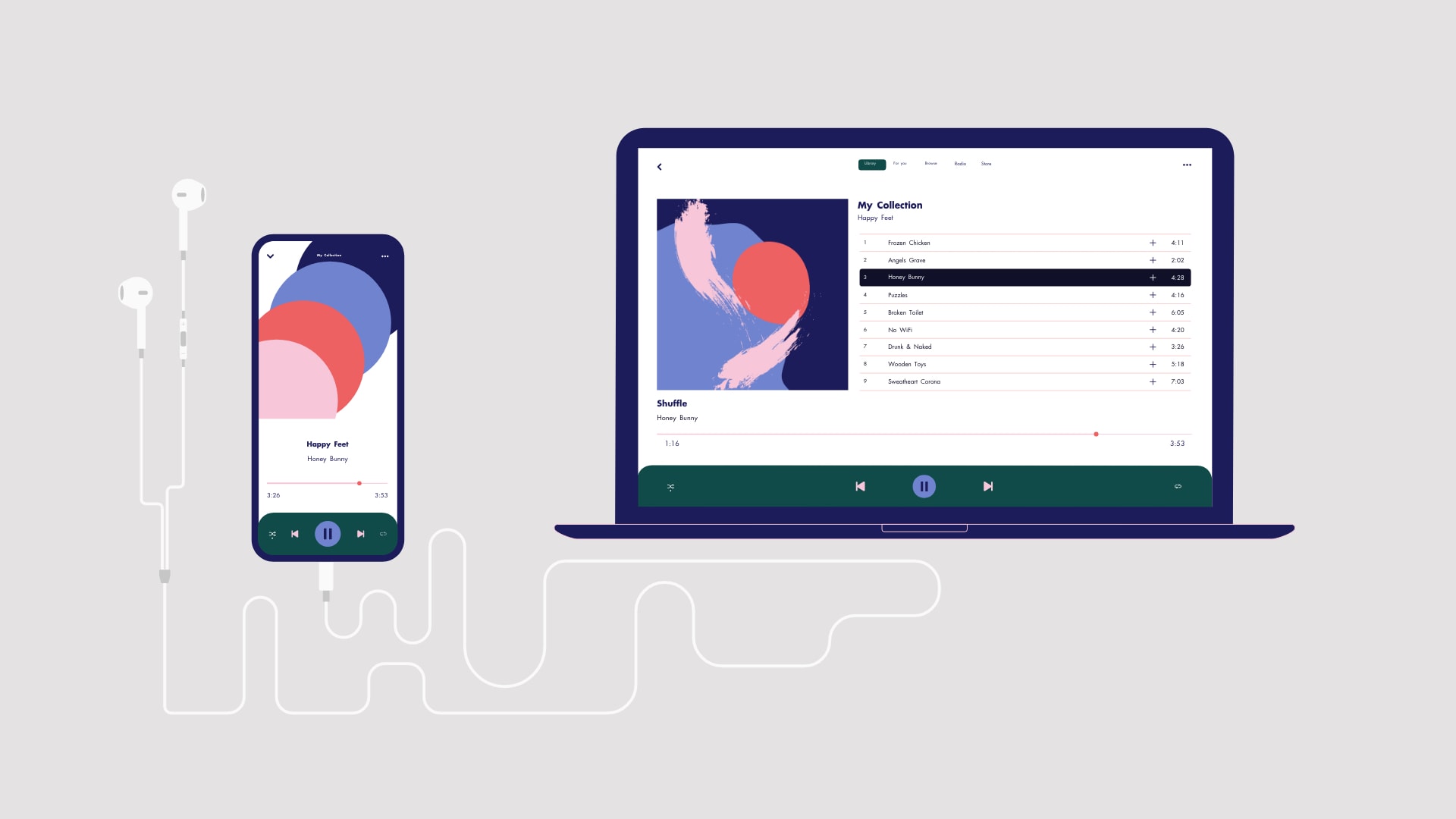
Step 3) Visual Design
Visual design incorporates all the colour, style, and arrangement to the wireframe. If the client in question already has a brand identity which they intend to keep, this will be reflected in the site’s colour scheme. Of course, there are times when company brand colours conflict with what’s readable on the internet. In these case, we adapt.
In cases where we’re also tasked with developing a company brand identity, the colours and design principles are automatically, and seamlessly adapted into the web design from the get-go.
In case it’s not obvious, Brand Identity plays a key role in this step on how to design a website. The Brand will influence every aspect of the web development including functionality.

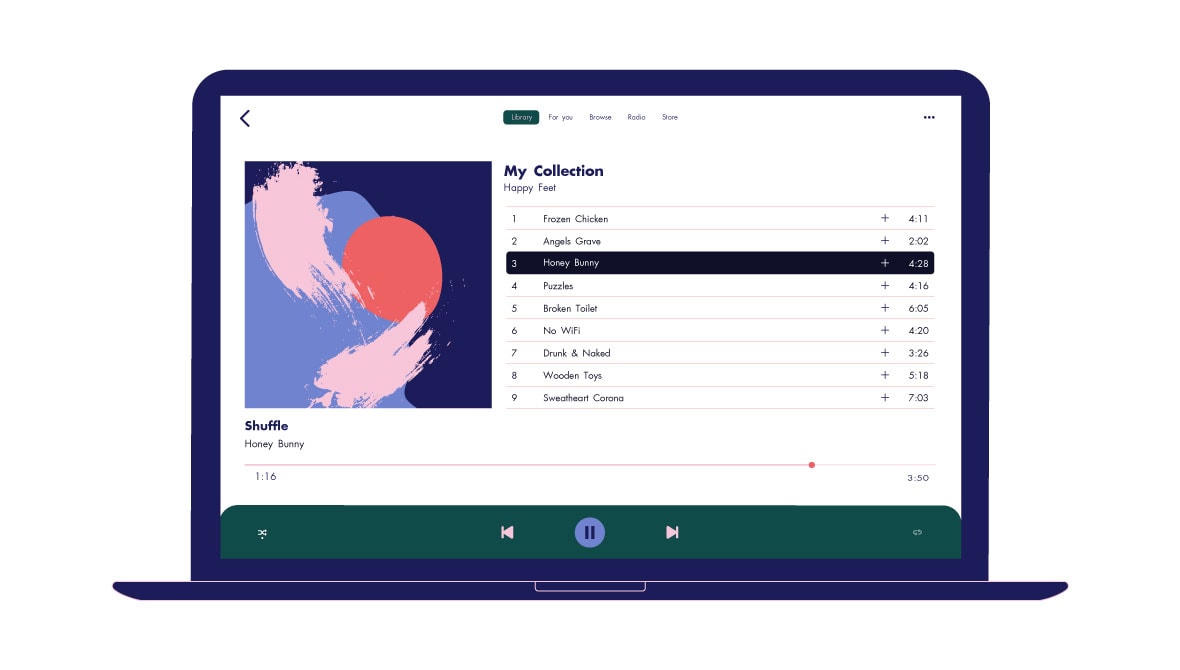
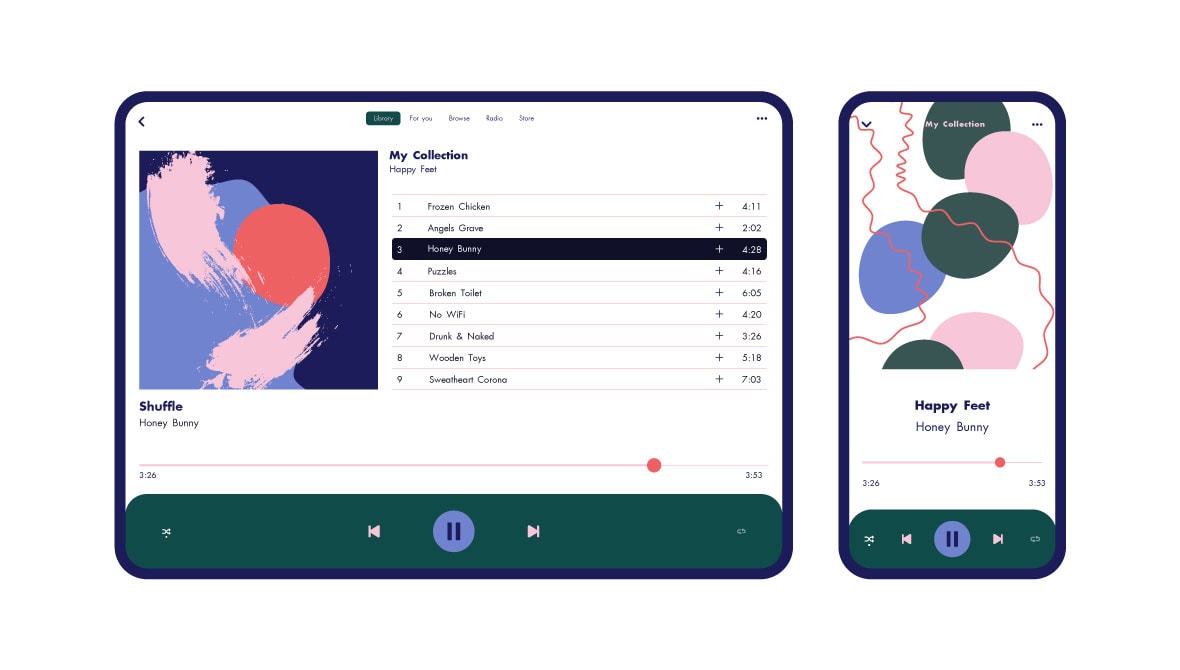
Step 4) Responsive Design
There was a time when web development companies offered responsive design as an additional service to customers. We have quickly learned that it doesn’t work that way. When Google altered its search algorithm to prioritise mobile-native websites, responsive design became a must-have.
For us, it’s simply easier to build a responsive design from the ground up as part of our custom web development services than to retrofit mobile functionality for an existing website. It’s also significantly cheaper for clients.
Once a client signs off on the layout for our desktop website, we get to work on mobile and tablet-friendly versions. This way, our websites automatically look beautiful on anything from 2K displays to the smallest mobile screen.
This feature also pleases clients because in some cases it replaces the need to develop a native application for your product.

Step 5) Website Development
With the design phase completed, the site now has to be coded in order to function. This process is divided into two actions. First, our backend development team will establish the framework on which the site gets built. This includes establishing a site architecture, designing all the site functionalities, database administration and a focus on scalability. This last one means that the site can easily be expanded or built-upon later as your company expands, or the site is expected to provide more.
The second phase is the front-end development. This second development team makes sure the site’s backend tech translates well into the visual format of the site (the design that the end-user sees on a browser). The frontend developers will ensure functionality on various browsers, build in responsiveness and strengthen web performance.
Step 6) Testing
An Irish-American aerospace engineer accepted a commission by the US military to test rockets. When all his experiments kept failing, he proclaimed: “Anything that can go wrong will go wrong". We now know this adage as “Murphy’s Law”.
Any new product will have bugs. It’s just the nature of the business. At Concept Studio, we like to believe that finding and correcting as many bugs as possible before launch is better than letting the customers find them later. For this reason, we upload the product onto a test server to both show what the end-result will look like to the customer, and test it over and over until we catch as many errors as we can.
These errors aren’t limited to coding errors either. It could be the wrong version of a photo, typos in the text or anything for that matter.
We also make sure that a site works on all the popular browsers: both desktop and mobile. We test the product vigorously on Firefox, Chrome, Opera, Safari and so on until something inevitable breaks. Once fixed, it should be good to go.
Step 7) Launch
On this day, you might be surprised to hear that we’re as excited as you are. You’ve waited weeks, if not months for the site. We’ve been working for weeks if not months to deliver what we insist is our best-work yet. At this point the site will have been tested, approved by all involved parties, and ready to go.
We take great pride in hearing feedback from both clients and their audiences. We take a lot of this down for further improvements as well.
Step 8) Maintenance
Web development doesn’t end with the site launch. The more complicated the site, the more constant care it needs to run to spec. We offer various maintenance packages to our customers, and are always ready to fix any issue the site might run into. Additionally, we incorporate feedback from the initial site launch into future updates or upgrades to make sure the site continues to meet our expectations for optimal user experience.
It may sound like a long and arduous process but we enjoy every step of it. Follow our blog, keep an eye on our social media presence to see how we build sites in real-time.
von
Anginé Pramzian
Lies nächster
Abboniere den Newsletter